
This site hasn’t been updated since 2012. You can still peruse who I was back then, but know that much of what I think, feel, write, and do has changed. I still occassionally take on interesting projects/clients, so feel free to reach out if that’s what brought you here. — Nishant
When you search for the term, "Dribbble plugin", all paths seemed to lead to Dave Rupert's, aka davatron5000's, WP-Dribbble. WP-Dribbble is a WordPress plugin that adds a latest shots widget mimicking the Dribbble UI to your WordPress blog. Much like the rest of the Paravel trio's impressive portfolio, WP-Dribbble is lean, to the point, and "just works".
I'm releasing a plugin today that solves the same problem as WP-Dribbble, but comes at it from a different philosophical angle (and differs in implementation as well). While WP-Dribble can be stripped down to work in "naked" mode, Dave designed it to be plug-and-play — install the plugin, drag the widget into your template, modify a few settings, and bam.
RainyShots, on the other hand, starts off naked.
RainyShots adds a template tag called rs_shots() to WordPress. When invoked, the function returns the latest 15 shots for a player from the Dribbble API. Specifically, it returns a PHP variable representation of the JSON result.
Here's an example of what this lets you do in your own Wordpress templates:
1
2
3
4
5
6
$shots = rs_shots();
foreach ($shots as $shot)
{
echo "<img src='" . $shot->{"image_teaser_url"} . "' alt='" . $shot->{"title"} . "' />";
}
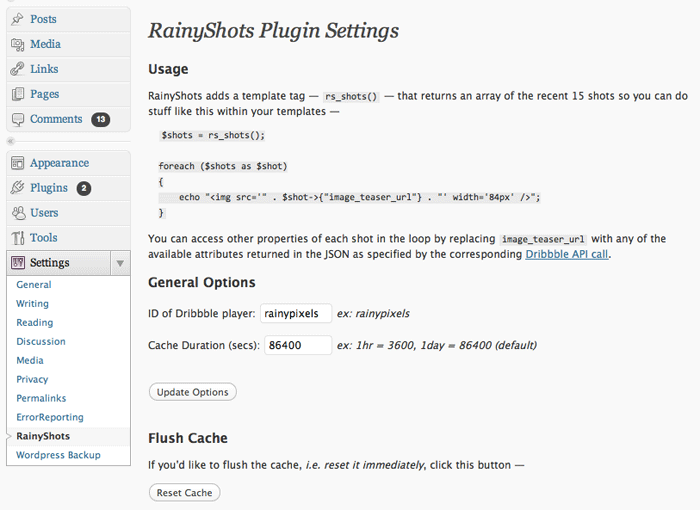
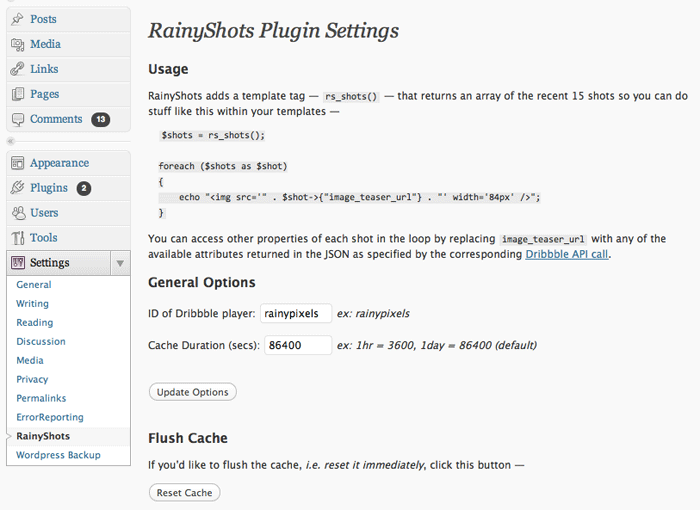
The astute among you noticed that we don't pass the player in the function call. Indeed, the player is specified in a very simple admin interface that the plugin adds to the Wordpress Settings section.

The admin also allows you to override the default cache duration — the plugin uses Wordpress's Transients API to cache the JSON results for a day by default — and even flush the cache (this is useful, for example, when you post a new shot and you want it to appear immediately on your own site before the natural cache expiration).
So, in a nutshell, the features —
rs_shots() to WordPress.To give you an idea of a real-world implementation, here's how I generate the shots for the Rainypixels home page:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?php
$shots = rs_shots();
$max = 6;
for ($x=0; $x<$max; $x++)
{
$shot = $shots[$x];
?>
<a href="<?php echo $shot->{"url"}; ?>">
<figure class="dribbble-shot">
<img src="<?php echo $shot->{"image_teaser_url"}; ?>" alt="<?php echo $shot->{"title"}; ?>"/>
</figure>
</a>
<?php } ?>
And the CSS that gets applied to this section of the page is as follows:
1
2
3
4
5
6
7
8
9
.dribbble-shot img
{
display: block;
float: left;
width: 84px;
height: 63px;
margin: 6px;
border-radius: 5px;
}
All in all, it's a really, really simple plugin meant for DIYers. I have no plans to update the plugin other than the expected bug fixes.
Let me know what you think in the comments. Feel free to report bugs, too. And if you like the plugin, please be sure to rate it. Enjoy!
comments powered by Disqus